Table of Contents
Introduction
Depending on the OS you’re coming from, the concept of a ‘text editor’ will vary slightly. In Windows, you’re probably aware of several native programs for editing a text file (i.e. Microsoft Word, WordPad, Notepad, etc.). Word processors are pieces of software dedicated to formatting documents in visually attractive ways, essentially making them ready for print. Examples of these are Microsoft Word, Libre/OpenOffice Writer, and Corel WordPerfect. Conversely, text editors are (historically) much simpler programs whose function is to write a quick note, edit a configuration file, or even edit code (i.e. Notepad++).
In the *-nix OS background, text editors originally centered around coding. Programs such as ed and vi were the original programs that existed among the system’s executables (and of course all were on the terminal). Much of that terminal text editor tradition still carries on in the current Linux culture with programs such as vim or emacs. Fortunately, with the rise of the graphical user interface (GUI) desktop, there are many powerful, clickable text editors such as VisualStudio/OSS Code, Atom, or Sublime.
Text Editors vs IDEs
Now wait a second! We’re not in the 80s anymore, why would I want to use text editor (let alone a terminal-based one) to do all of my programming? There are beautiful programs from Visual Studio or JetBrains (or heaven-forbid Eclipse) that not only help me write my code, but compile and debug it too! While it is true that these GUI-based programming programs, properly known as integrated development environments (IDEs), provide a myriad of tools to help with the development process (i.e. debuggers, controlled execution, and a variety of language-specific plugins), they tend to be language specific and come with expensive usage licenses. Does this mean text editors are the better choice over IDEs? The short answer is: it depends on your use case (🙄 original, I know). Without trying to sway you one way or another, here are some facts you should consider about each type of environment while programming:
IDEs
At this point it’s probably obvious that out of the two options, IDEs are the heavy-duty choice. By default, most companies who make IDEs make a specific one for each language. For example, JetBrains has a different, distinct program for each language or development scheme. I was going to make a table pairing each language with each software for visual effect, but take a look at this page and you’ll see for yourself why that was not worth my time. There are many different tools tackling essentially the same process.
There are really no technical downsides to using an IDE over a text editor. Most of the drawbacks tend to be purely practical in nature. Because of the extra functionality, IDEs are a lot bigger than text editors, meaning more RAM usage and disk space for the installation. Because of their singular nature, odds are you will have a lot of them installed for all of the different paradigms and languages for which you plan to program (i.e. PyCharm for Python applications, Android Studio for mobile app development, Glade for desktop program development, etc). Furthermore, when you install any program that is developed and maintained exclusively by a single corporation, you are locked down into the workflow that the designers had in mind. For most people this is not a massive issue, but can become an annoyance when their research/projects shift the direction and language/paradigm they work in. On the flip side, with all the centralized development and maintenance of the IDE, your average experience will most likely be stable with a reliable support service in case anything goes massively wrong.
Text Editors
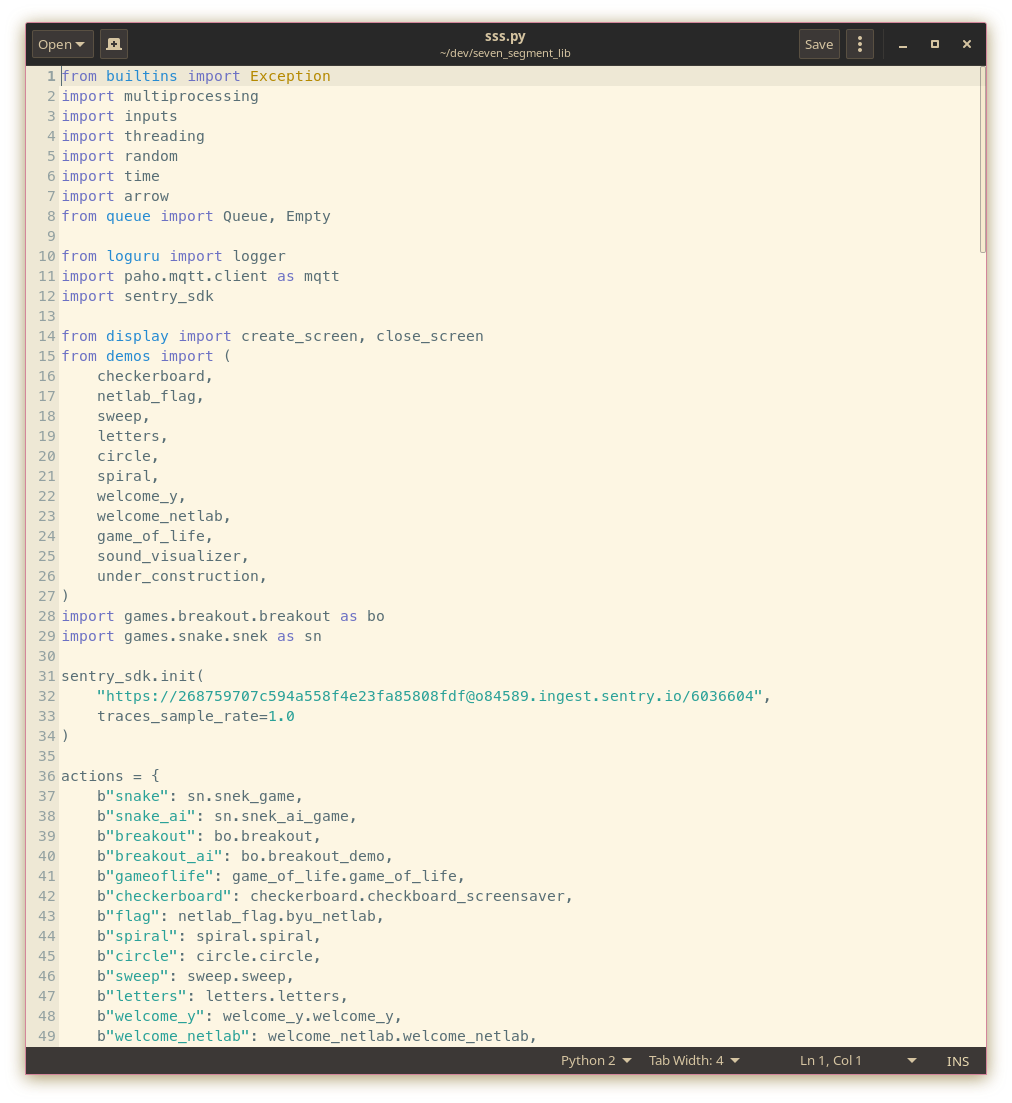
Text editors are wildly different programs. Because the concept of a text editor and what is expected of it is not as clear cut like an IDE, they wildly differ from each other. Take for example Gedit and VSCode. Gedit is the default system text editor that is provided on all Linux distros that have a GNOME desktop environment:

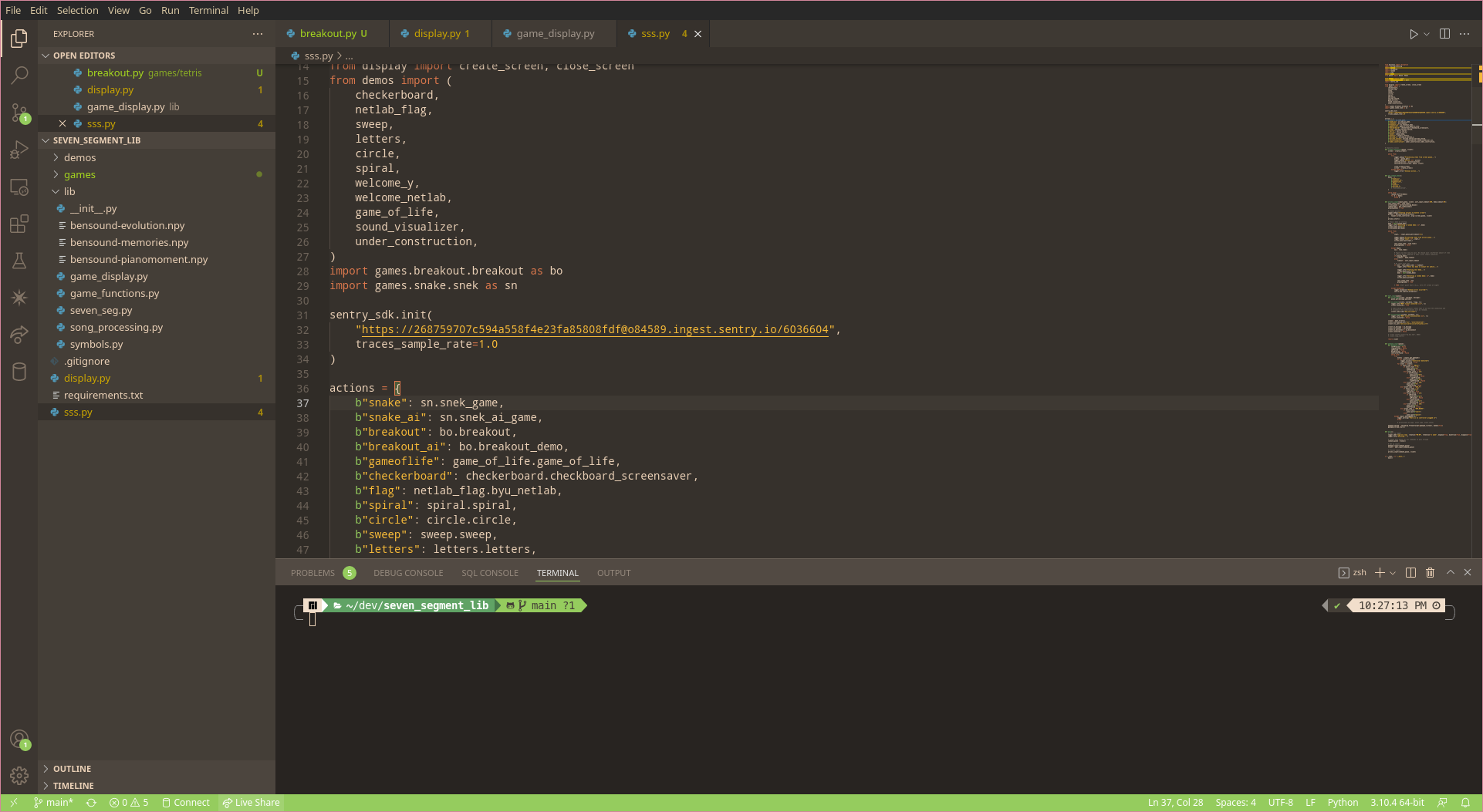
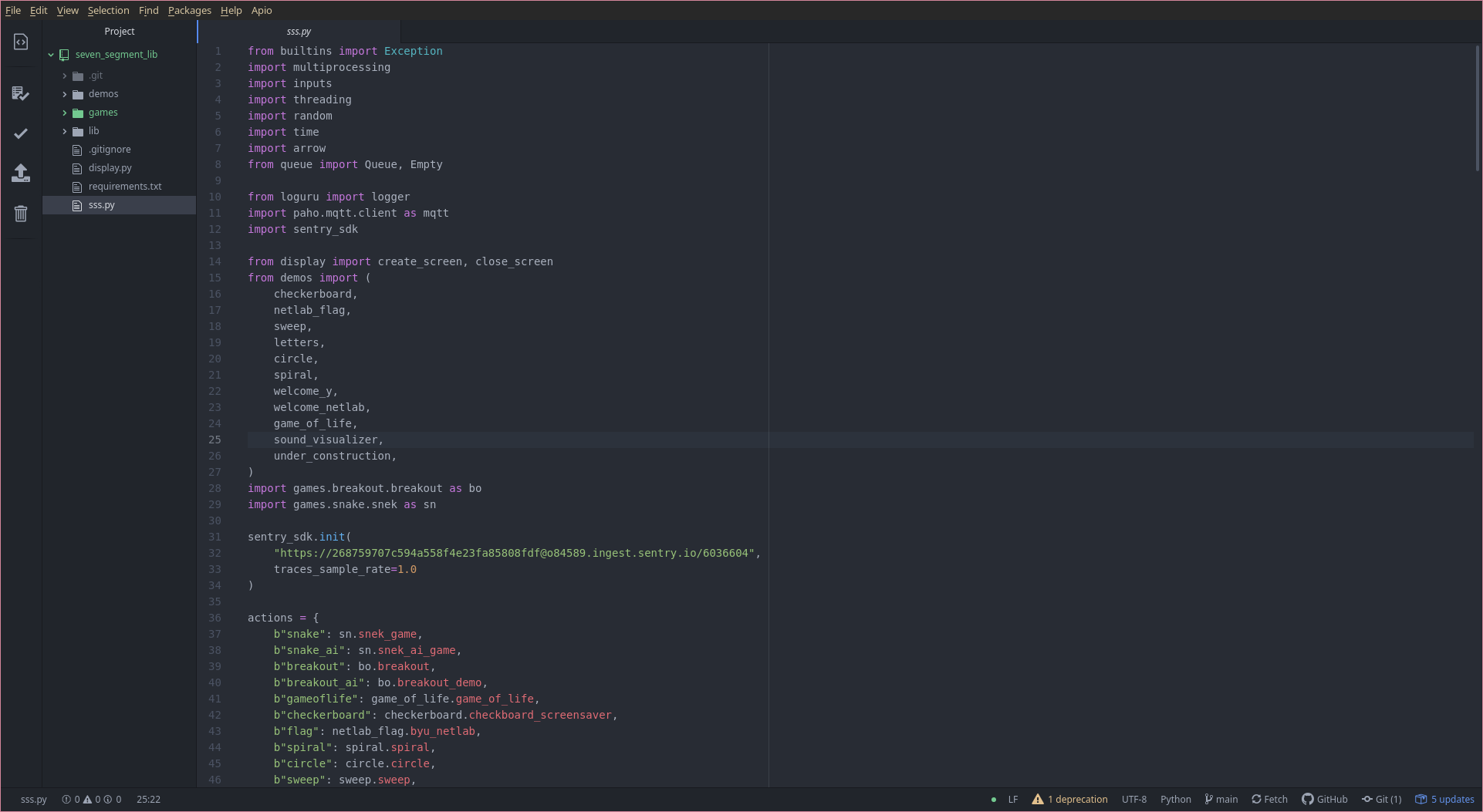
We see in this picture that Gedit provides color-coding for all the specific keywords of the current language (i.e. Python), but its user interface suggests that it is meant only for displaying and making quick-edits of text files. Nothing more, nothing less. Compare this to VSCode with the same file:

There is a pane for folder navigation within a project, a sidebar of different extensions that allow for different modes of development, and a terminal in the bottom of the window. Much more fully featured, but equally just a text editor.
No two text editors are alike. This can be both a blessing and a curse. While there is surely no shortage of different editors with their distinct paradigms and flows, the amount of variety can easily lead to analysis paralysis. The varying levels of features, plugins, and communities supporting the software between different programs makes it hard to judge them as a whole. Some trade-offs that come with text editors is the lack of a debugger, a single button to compile and run code, or execute it step-by-step as most IDEs do. Conversely, they are not limited to which programming languages they can support or what new community plugins they can handle making them as featured as a Swiss Army knife.
Graphical Text Editors
Hopefully I have piqued your interest in all the different graphical text editors that exist! From writing notes, coding, or even formatting publishable papers using LaTeX, there is no shortage of application for what a text editor can be adapted to. In my journey from Windows to Linux, I was under the impression that the only text editors that existed were Notepad and maybe Notepad++. Now that I have been in the Linux and open source ecosystem for a while, there are a myriad of graphical text editors to explore! While this article gives a more comprehensive look into the best visual text editors available, I will try to shine the spotlight on three of my favorites.
Visual Studio/OSS Code
For the astute among you, you might be wondering why I keep referring to this as Visual Studio/OSS Code instead of just plain old VSCode. This project originated in the Microsoft community as a way to attract the users of its IDE to engage in the open source space. This would be accomplished by creating a lightweight text editor to take over as their development tool. While the proprietary, closed-source version exists as VSCode, there is an open sourced version called OSS Code. Both are nearly identical with the exceptions of some key features/plugins (i.e. opening a remote development window). But if you are an open source purist and prefer to work with these disadvantages, you will find that you can do most things in OSS Code with only the occasional, minor inconvenience.
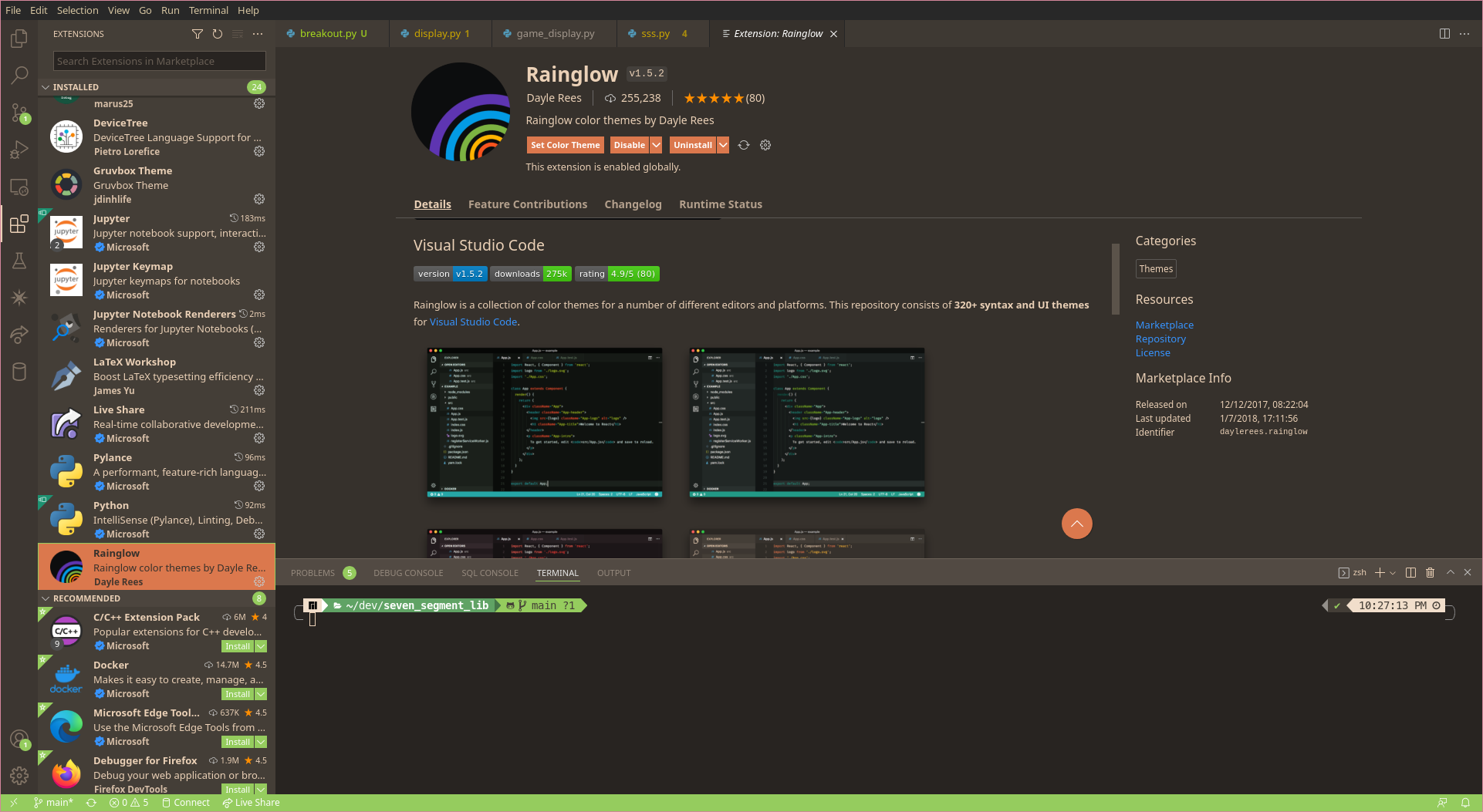
History aside, VSCode is one of the most fully-fledged text editors available! As discussed earlier, the general layout of VSCode consists of an action sidebar, a folder browser, a terminal, and several other toolbars that allow you to change parameters of the way your code is executed. What makes VSCode so popular is its thriving plugin market. Almost anything you could hope for from text editor themes, code formatters, and even integrations for special platforms like Particle and Arduino exists in the VSCode plugin space.

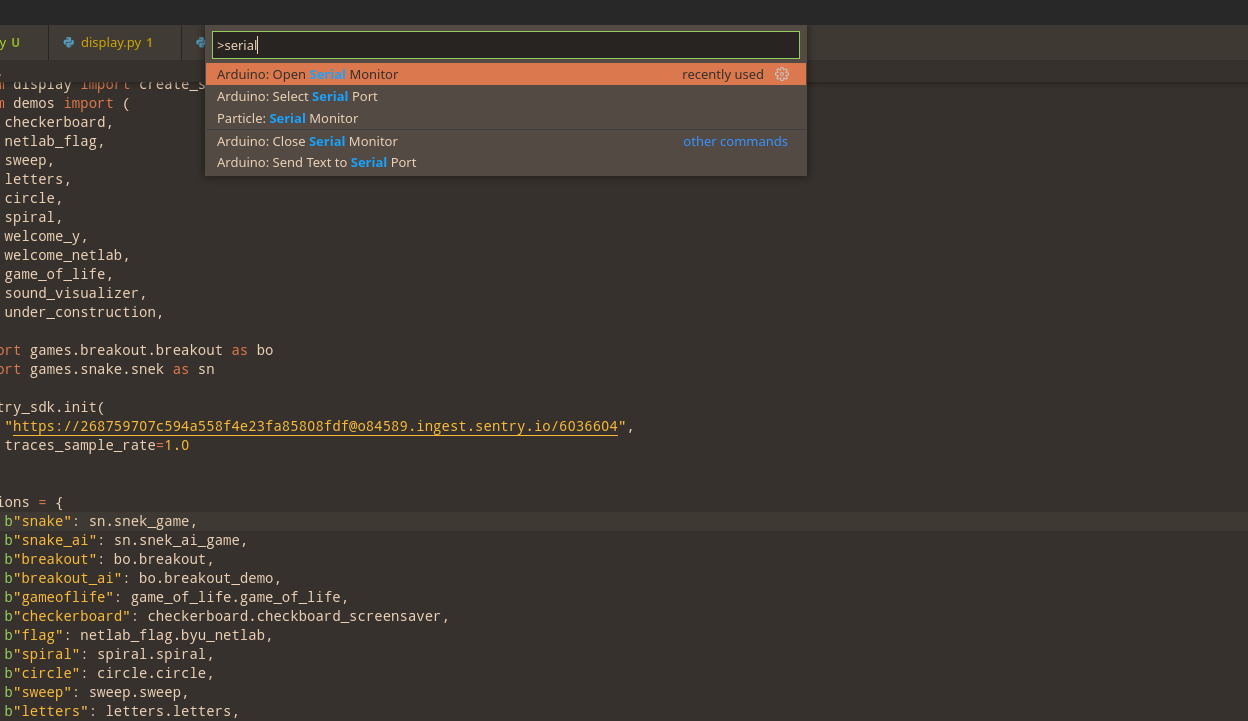
Another special feature of VSCode is its command palette. As a programmer, you become accustomed to using your keyboard for almost everything. With a quick hotkey combination Ctrl-Shift-P, a search bar appears with suggestions of regular GUI commands that have been condensed a single routine. For example, if I want to open the Serial Monitor for my ESP8266, all I need to do is hit Ctrl-Shift-P and start typing “serial monitor”. Suggestion pops up and I can tab down to it and hit enter. All of this without lifting my hand for the mouse:

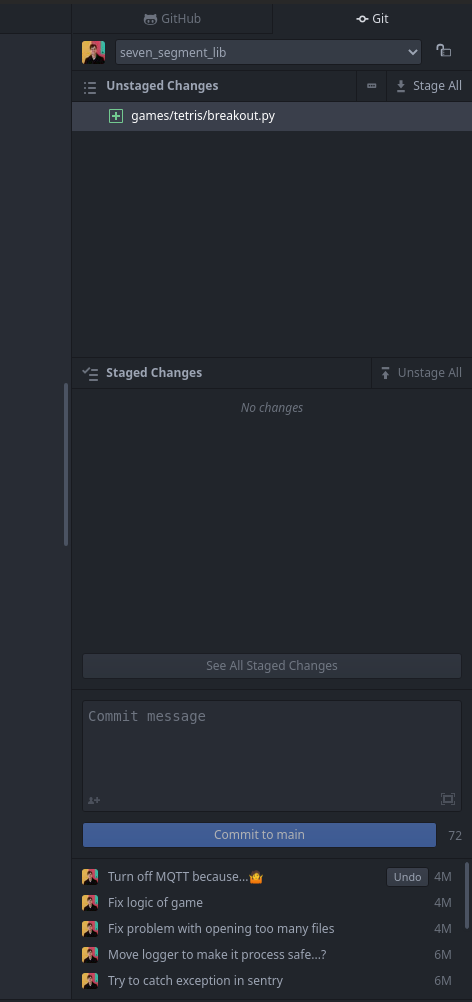
Another handy yet easily underrated tool of VSCode is its native Git integration. You can easily stage changes, pull, push, or even resolve conflicts when merging all through the interface. Making sure your code is synced with an online repository is literally a few clicks away as opposed to entering a list of requisite commands in the terminal which accomplish the same task.

VSCode has quickly become my favorite text editors. Backed by Microsoft, you have the assurance that plugins will keep rolling through and that the community will continue to thrive. This also attracts other companies with special products or services and gives them an incentive to provide their own official plugin. The future is exciting with VSCode!
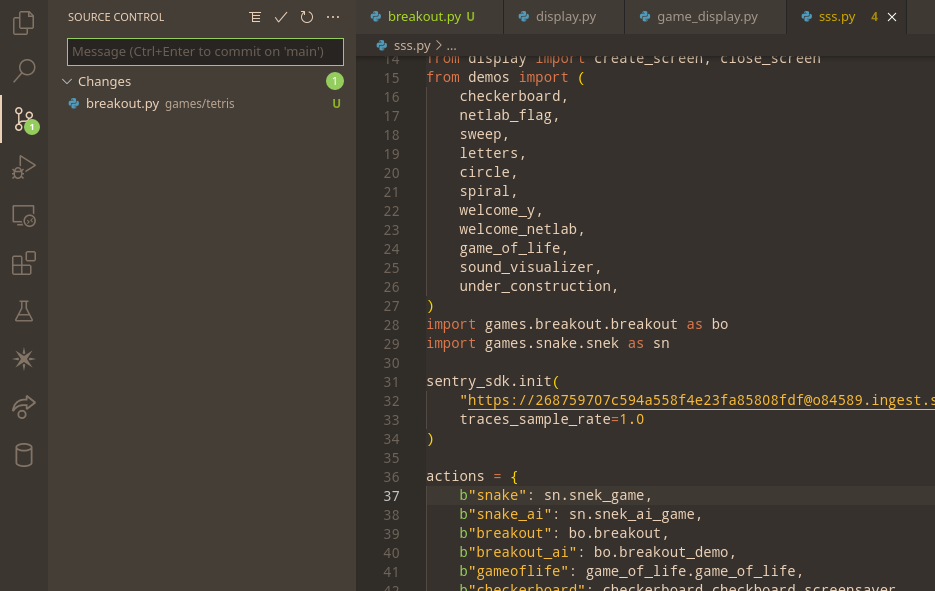
Atom
Advertised as the “hackable” text editor, Atom was around for about a full year before VSCode’s initial release. It’s workflow is similar to VSCode’s, albeit not as well featured in its default state. It is very notable that Atom holds true to the idea of a modifiable text editor rather than a lightweight stand-in for an IDE like VSCode. On the left there is an action sidebar, followed by a folder browser/file manager. What is noticeably absent in Atom’s interface is the adaptability based on language being written. There is no default terminal or execution toolbar to help people run their code, and if you are wanting this functionality you’ll most likely have to resort to looking for it in a plugin.

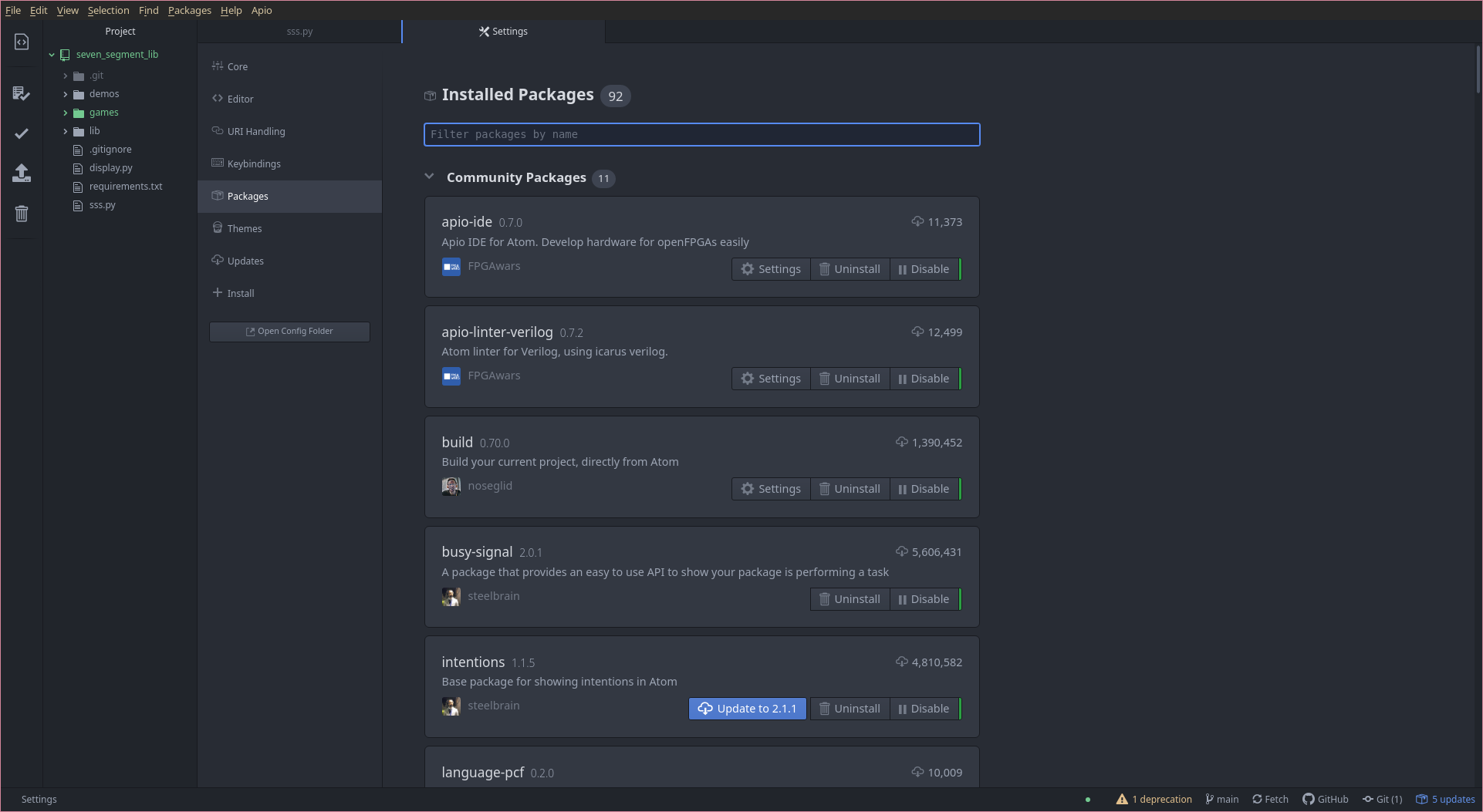
Atom also has an in-app plugin manager that lets you browse potential extensions you wish to add. Unfortunately, this feature is not as easily accessible as it is in other editors and will require a few clicks through menus to get to instead of as a part of the action sidebar. Likewise, searching for extensions seems to take a little longer than it should with the browsing interface requiring you to click through each of the different results individually to see a description.

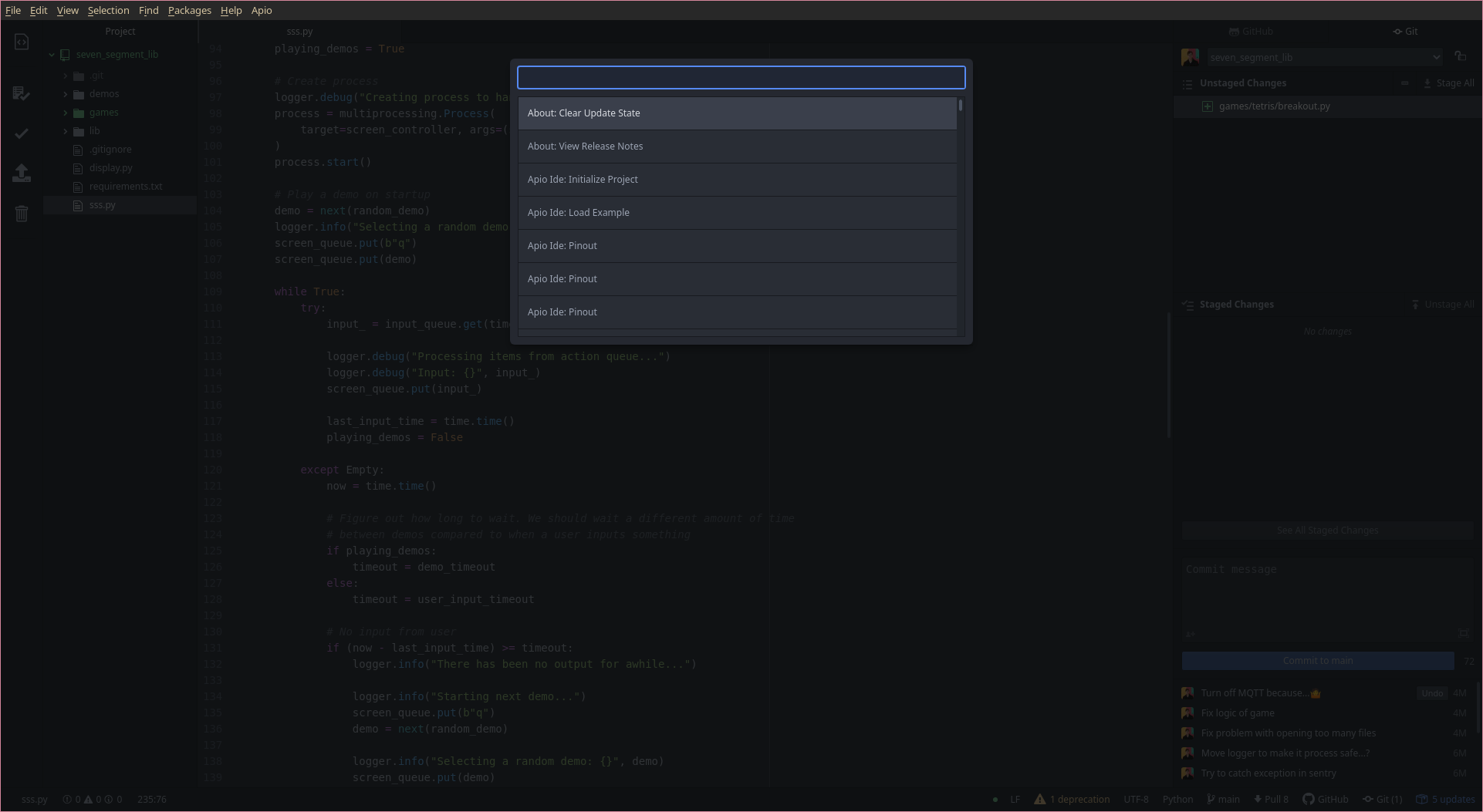
Features like a command palette (also available through Ctrl-Shift-P) and version control are also present in the editor, although it does not feel as well maintained or presented as in other text editors with no categorization in the command palette and a lack of usability in the Git/GitHub extensions. There are also separate menus for Git and GitHub. This difference can be appreciated by anyone who likes hosting their repos locally, but for anyone who wants to have a simple flow from code to online repo, this can be pretty confusing.


Atom by no means is a bad text editor, but rather takes a more simplistic approach to what a text editor should be. The workflow is not confusing, but if you venture off to “hack” and really try and make the editor your own, you will need to be prepared to a little more reading than with other editors seeing as its user interface isn’t the easiest to follow.
Sublime Text
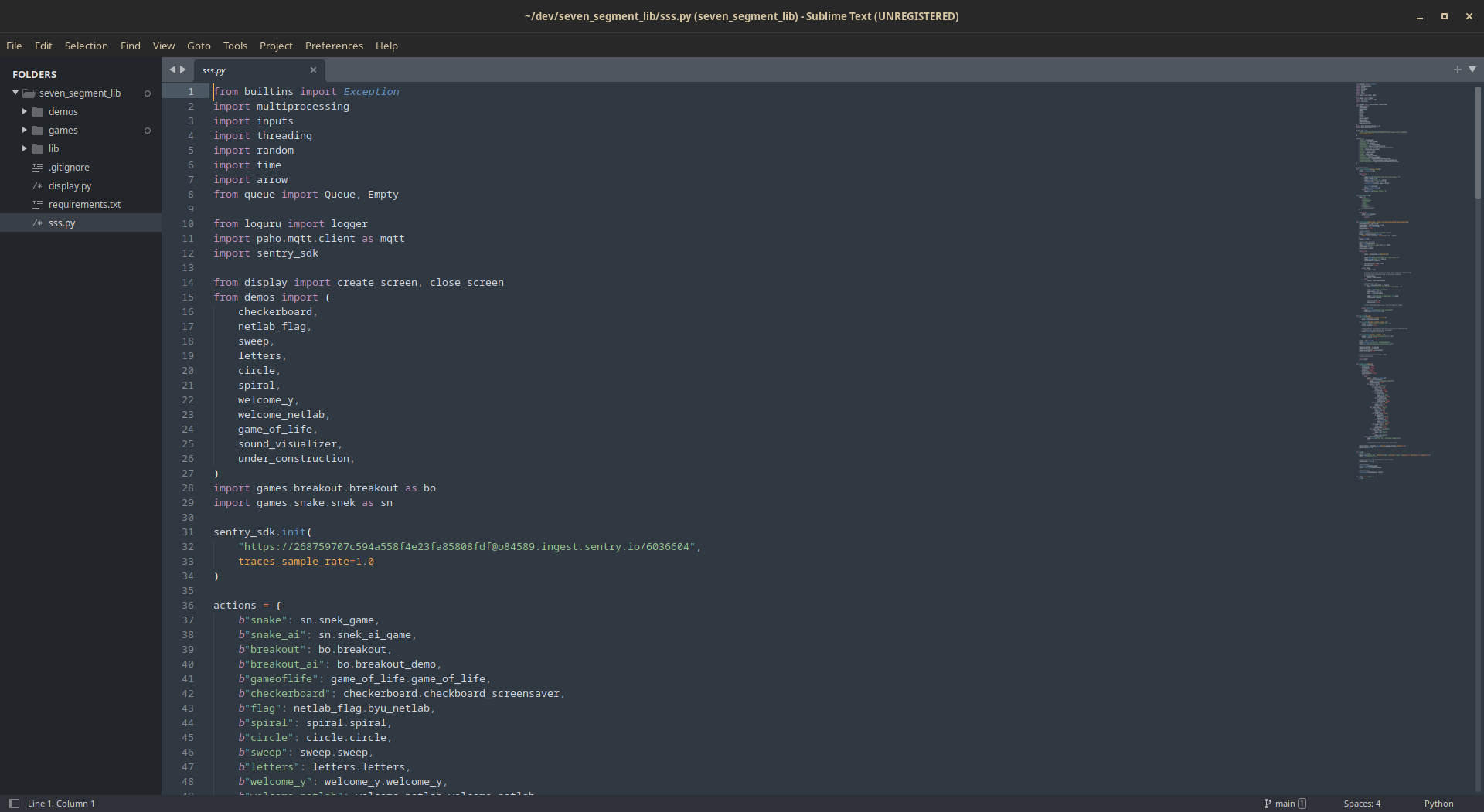
Sublime is the oldest editor out of all the graphical ones showcased here and has set the most precedent for what a modern text editor should look and behave like. It functions under the shareware model where a trial license will get you base functionality (i.e. text editing and file browsing) for free albeit with constant pop-ups prompting the user to register and pay. At first glance, it seems to have the cleanest user interface out of all the rest, with just a folder browser/file manager and the actual tabs for the open files. There is no action sidebar or toolbars for running the code or controlling its type of execution.

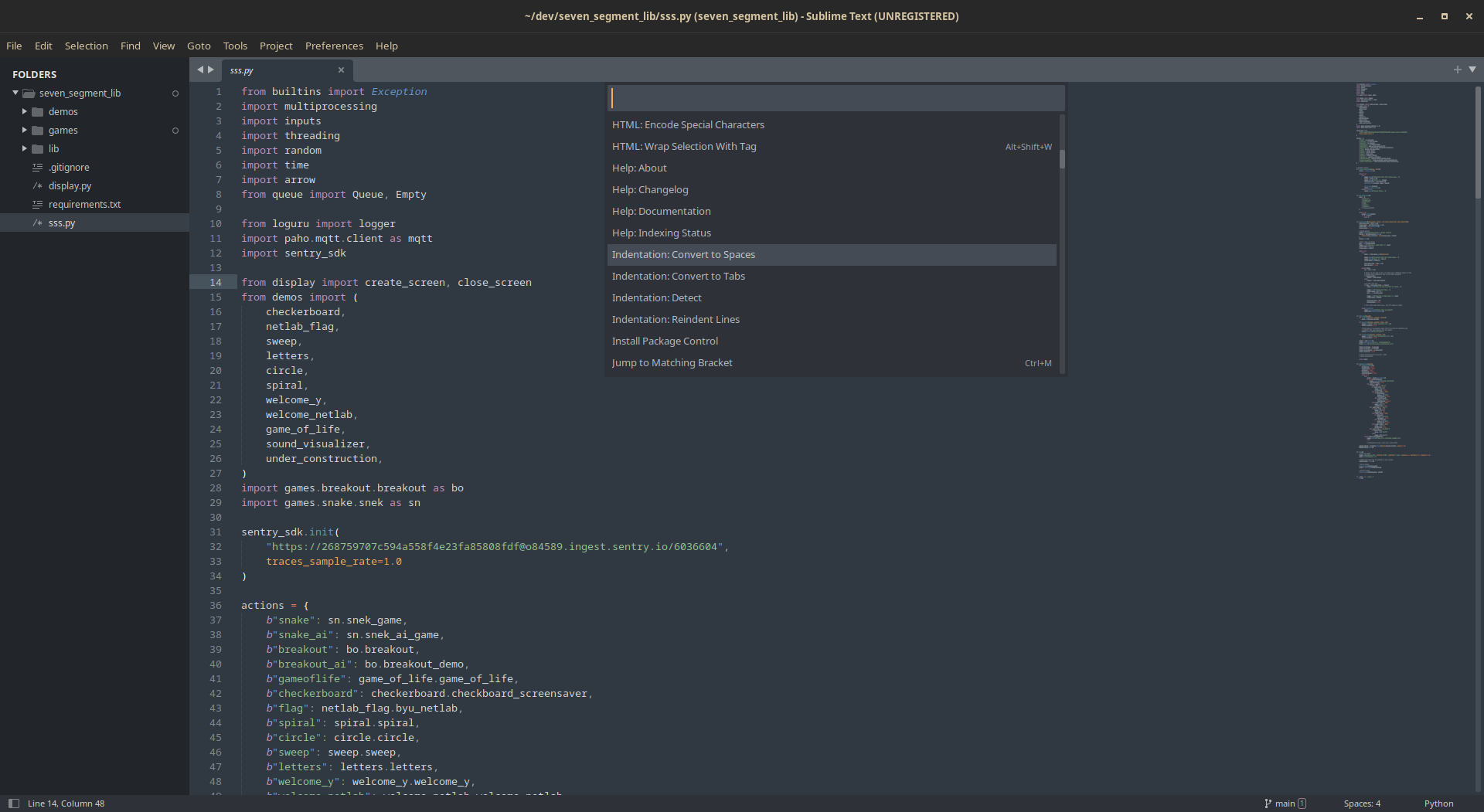
This does not mean that it has less functionality than its counterparts though, it’s just that most of it is hidden behind a layer of menus and hotkeys. Like all the other featured text editors, Sublime sports a command palette accessible using the Ctrl-Shift-P hotkey. Functionality like running your code, formatting parts of your code, or changing the layout of your editor are just a hotkey press and search away.

Somewhat recently, version control of code was added to the editor through the standalone program called Sublime merge. I did not test it but was annoyed that a functionality as rudimentary as this was behind another installation and controlled tightly by the developers.

Extension management in this editor also seemed a little obtuse. There doesn’t seem to be an in-app package management scheme, and when I went to ‘Browse Packages’ under ‘Preferences’, it opened an empty folder on my system which I assume is where all plugins are supposed to go. Sublime is a software which seems to have held on in the text editor race due to its early arrival on the scene.
Others
A modern, open source code editor that understands web design
Terminal Text Editors
Few things in the *-nix culture are more hotly contested than the type of terminal text editor used. And for a good reason too! The program that was most used by coders in the console age was the text editor where they made their masterpieces. From macros to editing modes, you’ll find that these old tools have many different types of quirks and are far more robust than you would imagine. While each of these editors deserve an article to cover the vast array of use cases and hotkeys that make them so beloved, I’ll give a quick history and overview of some of the most popular ones.
Vim
Considered to be one of the most classic terminal text editors, vim all by itself is not all that original. This program was originally a clone of Stevie, a text editor on the Amiga system which itself was an improvement on the vi text editor. So with so many clones of clones, does vim have anything original to offer?

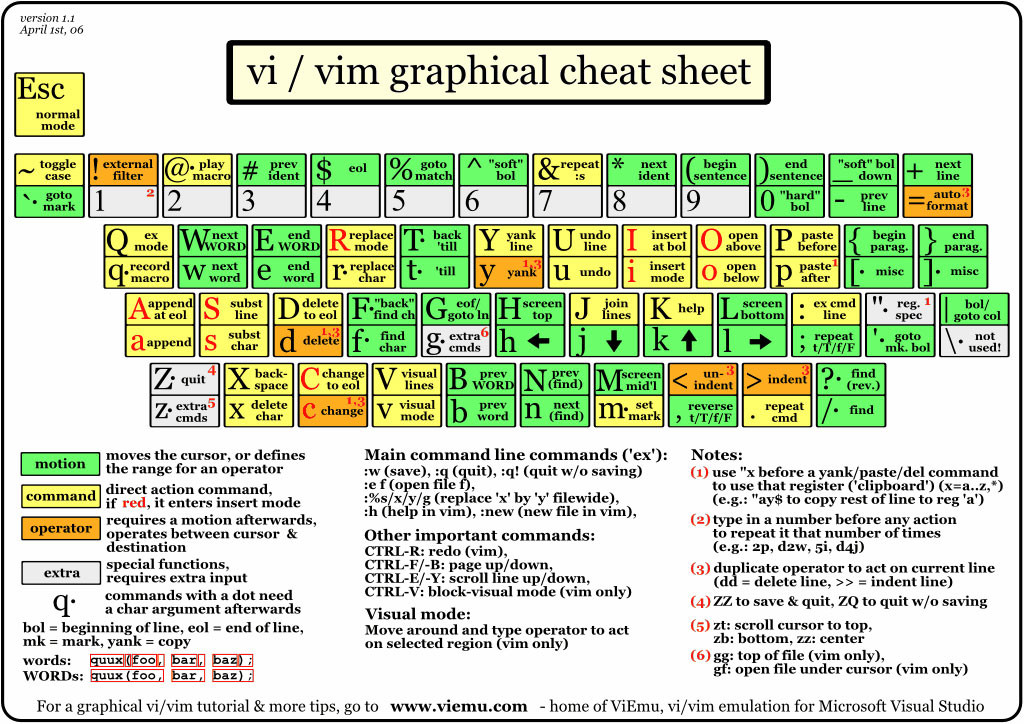
The original vi editor was novel in its use of modes: insert and command. In most other text editors, in order to start typing text onto a new document, you would simply start clacking away at the keyboard and let your thoughts flow. Unfortunately it is not that simple with vi. The editor starts you in command mode, so any letter you press that might be tied to a specific command (i.e. y for copying a line or :q to exit) will execute instead. One of these commands is i for inserting text. It is only then can you start typing your code. When you’re done with your code simply hit the Escape key to go back to command mode and then enter :wq to write your changes to the file and then quit. To a beginner all of these distinct commands can become easily intimidating. A cheat sheet like the following is definitely a handy companion to making sure you don’t accidentally cause some unwanted changes to your file:

So what does vim actually provide that vi doesn’t? Apart from 10 other distinct modes other than command and insert, there’s improved language support, editing compressed files (i.e. gzip, bzip2, zip, tar, etc), syntax highlighting, support for many different scripting languages, support for regular expressions, and much much more!
Emacs
But maybe different modes aren’t your preferred way to think about text editing! Maybe the idea of an innocent keystroke in the wrong mode sends you into a panic! No need to fear, the OG text editor of the GNU/Linux revolution is here! emacs (which stands for Extensible MACroS) is a type of text editor that supports many different types of modes and plugins. When you hear someone use it in a sentence they are most likely referring to the GNU Emacs text editor. So what is so impressive about this text editor that it has caused a cult following? (There is a literal Church of Emacs headed by the original author Richard Stallman 👀)

Firstly, emacs makes use of escape key sequences instead of single key strokes to allow users to execute a command. Whenever you want to call a special sequence, it will normally started with pressing either the Ctrl, Alt, or Super (Windows) key along with another normal key. If these get to be too much for you, there are simple typed out commands such as save-buffer that combine a string of the escape key sequences together into something a little more intelligible.

However, emacs does something that vim or any other terminal text editor doesn’t dare to do: it is extensible to the point where it becomes anything else and then a side of text editor. For example, by entering M-x eww (M-x is emacs speak for Alt+x), you will enter into the Emacs Web Wowser, which will allow you to navigate to any webpage or search any query, all within the comfort of the same window where you want to edit config files! While there are cheat sheets which can help you find your way around vim, complete manuals have been written to help users understand the complete depth that emacs provides as a text editing system.
Nano
But what if you aren’t ready to join a cult or sacrifice your sanity to the likes of cheat sheets and books just to edit a dang document in the terminal? Isn’t there anything simple that lets me get the job done and be on my merry way? Enter nano. A clone (surprise, surprise) from a text editor in the Pine email client named pico, nano is a no nonsense editor that allows you very few fancy commands to power your way through complex projects. In fact, all of the available commands are ready at a glance at the bottom of the screen where ^ means Ctrl followed by the requisite letter.
nano is most useful in situations where editing text in a terminal is meant to be a quick task. Most likely you are doing this by necessity because you are connected to a remote computer through a tool like ssh and you don’t want to remember special commands or plugins to get the job done.

Others
Conclusion
Text editors have a long tradition in open source software, and finding the right one for the right time can be a handy skill. Whether you are devoted enough to make one your full time development tool or you need to find the right terminal based one in a pinch, a good knowledge of what is available and why you would want it can save you hours of confusion.